DESIGN MANIFESTO
Hello, dear friend, you can consult us at any time if you have any questions, add WeChat: daixieit
DESIGN MANIFESTO
You will produce a 1200 word ‘design manifesto’ that describes/explains/states your approach to data visualisation and your relationship with methods, concepts and/or values that are important to your practise.
Your design manifesto is an opportunity to explore and explain:
1) your approach and practise, e.g. what you do, how you do it, for whom, in what terms, relative to when and where
2) your goals and ambitions, e.g. what would your data visualisations to be, to develop into and why? What would you like ‘data visualisation’ (as a subject, methods, tools, community…) to be?
3) your reasoning, i.e. what leads you to these points of view? Why do you avoid or not do certain things?
One useful definition of a manifesto is “a written statement declaring publicly the intentions, motives, or views of its issuer” (https://www.merriam-webster.com/dictionary/manifesto). Hanna et al. (2017) provide a neat description of an ‘ideal’ manifesto, “the perfect manifesto: at once direct and assertive, critical and self-aware, not taking itself or the future too seriously while being, beneath it all, deadly serious.”
Your manifesto is an opportunity to explain your “vision, approach, program, or genre”. It may be written as a “societal critique”, whereby “societal” might relate to a social issue or have a view form a particular position in society, but society can also be understood as knowledge communities or communities of practice. The manifesto may also explain your critical perspective in terms of the “present state of affairs”, or as an “inspirational declaration of change”, (i.e. what is wrong with the status quo, what has become bourgeois, and what needs to be challenged) (quotes from https://www.britannica.com/topic/manifesto).
Your manifesto might have a methodological, technological, political, ethical or social focus. Or it may focus on aesthetics or other aspects of the visual (e.g. cultural, biological or neurological). Or it may have many foci. Your focus (or foci) should be clearly stated and unambiguous.
What your manifesto should demonstrate…
• your understanding of visualisation practice(s) in terms of ethics, aesthetics, methods and contemporary debates.
e.g. how does your work relate to certain methods (what methods you use… or dislike!), possibly in relation to current thought, debates, the zeitgeist (as you see it). How do you understand ethics and aesthetics in terms of your work? Do you strive to be ethical? Do you push ethics to one side in favour of impact? What comes first in your work? Does your work experiment with what visualisation ethics are? Do you want the graph to be ‘pretty’?!
• an ability to critically analyse visualisation practices in terms of theory, methods, materials and technologies.
e.g. bring your understanding of these components of visualisation into your manifesto. You might have a focus, but recognise that focus. What aspects of visualisations do you focus on and which concern you?
• your understanding of visualisation as an interdisciplinary subject
i.e. there are multiple and diverse understandings, methods, tools, approaches… You don’t have to like them all! Inevitably you will have constructed your own collection/assemblage from what is available… how do you recognise and critique that?
• an understanding of your own practice, in relation to the interdisciplinarity of visualisation.
i.e. this is not an essay about everyone else… this is about what you do. What you think. And what you value. It is about your approach and your practice. It is about your ambitions and your positioning. Tell us what you are pushing against and what you are pulling for! And tell us why. When explaining this you can point to other works, practitioners, thinkers, users etc… but do not make them the focus unless it contributes to your goals.
Mini presentation
By definition and derivation, a manifesto is written to be made public (e.g. see https://en.wiktionary.org/wiki/manifesto).
Before submitting your manifesto, there will be a short presentation in week 10. You will getformative feedback on your presentation from staff and peers that will help you test and refine your manifesto. .
The presentation is required but not marked.
Notes
• As with all your work, your design manifesto will be appropriately referenced and be assessed using the CIM marking criteria.
• References are not included in the word count.
• You can use images, such as your data visualisation work to evidence and demonstrate the claims and critiques that you make.
• Your manifesto may be informed by or respond to those of others (e.g. Design principles, Dieter Rams, see below also).
• And you can respond to other topics, readings and work you have come across in your degree or elsewhere (e.g. storytelling, data feminism, data humanism, you may have a position ggPlot2, or other ethics and morals or indeed any principles and values).
• Your manifesto could be helpful in an interview situation - “what motivates your work…”
• Consider what structure and format suits your manifesto or helps you to write it (see fig. 1 below).

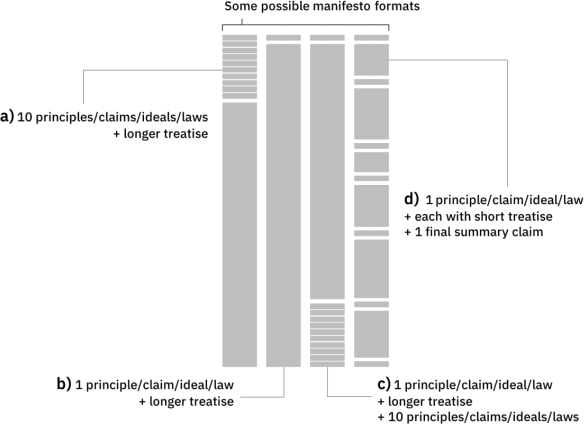
Figure 1: A variety of manifesto formats are possible, such as those illustrated above. The manifesto might start with a) stating the key principles/claims/ideals/laws in a bullet point style, followed by a longer treatise or critically analysis. The manifesto may b) begin with a single unifying principle/claim/ideal/law, which could develop into c) further principles/claims/ideals/laws as something of a conclusion. Or, d) each principle/claim/ideal/law could be followed by a focused explanation or critical analysis.
Tips and starting points….
• Think about what ideas and issues ‘get you up in the morning’. What leads or inspires your work? Or frustrates you about others’ work? What conversations do you want to start, and with whom? What ‘design principles’ do you abide by (or want to) and which do you abhor?
• What is your position on visualisation and your position within your visualisations? Is your practice different or related to that of others? Do you see problems in a particular way? How would you describe your approach to exploring/solving/making problems? What tools do you use? What comes first/last? What are your ambitions? Is this an individual enterprise? Or a call to action? What is your vision and what are your values? What is your ideology? Are you ideological? How would you like your work to be received and remembered? How would you like it to exist and persist?
• A manifesto can be more opinionated than a piece of traditional academic writing, but it still should recognise or respect the previous literature where appropriate. You can strategically use references to previous work. Afterall, stating a name, movement or work says something whether you intended it to or not. You may be more bold in what you accept or reject than you would be in other academic work.
• Manifestos do not have to be, but they can be less formal and more expressive than an essay or technical report. You could be more personal and straight talking than in other academic assessments. But remember, the manifesto is meant to be read, it is meant to be public. As such it can have an element of performance and storytelling.
• Your manifesto will be based on critical insights of ‘the world’ in relation to you and your visualisation work. It allows you to think beyond the literature to some extent. A manifesto can be a set of unfounded beliefs. But far better is it is well argued, evidenced and justified. Recognise your position and explain it. Unfounded beliefs are not a good match to the marking criteria.
• Your manifesto is not just a rant or an expression… it is a careful, strategic/tactical communication that shows what you stand for.
• The manifesto format allows you to think about how to communicate your ideas in a different way.
• This is one situation where you might choose to use a numbered reference style. This is about you rather than ‘the literature’ and previous work.
• But you might want to use authors’ names tactically to develop associations and create impact!
• Think about pace, and what should be a footnote, in a text box, or in some other way not part of the main text, in order to support the reader and make your communication has effective as possible.
• You might develop slogans and a style which has a degree of branding. What are you about? Can you capture aspects of your manifesto in neat memorable phrases?
• Avoid becoming overly reliant on branding and slogans, especially where they are not based on substance.
• Even the word ‘manifesto’ can inspire ideas of radicalism, activism and militancy. Yours does not necessarily have to be radical or activist, but you might recognise the connotations that manifesto’s have in the writing.
• The important thing is to recognise what your focus is and what/who/where it is on. What you do not focus on and what you exclude can be as important
• Remember, your manifesto will not be an unjustified mission statement or an overly poetic artistic statement. It will not be absurdist without any recognition of that approach. You might include aspects of these things, but do not rely on an artistic, absurdist or poetic approach doing the work of a well-argued and clearly articulated manifesto. Those approaches require expertise!
• When you start googling manifestos and looking at examples you will find a huge wealth of examples (and see below).
Some examples: (these are provided for inspiration and not necessarily examples to follow)
Pulling for:
“4. Good design makes a product understandable… It clarifies the product’s structure. Better still, it can make the product talk. At best, it is self-explanatory.”
Dieter Rams www.vitsoe.com
“The simplest way to achieve simplicity is through thoughtful reduction… Knowledge makes everything simpler”
John Maeda http://lawsofsimplicity.com/
“We believe in the power of design to critique, confront and challenge inequalities… We believe in the power of making as critical practice and tangible intervention.”
UAL, Design school manifesto https://www.arts.ac.uk/colleges/london-college-of-communication/about-lcc/design-school
Pushing against:
“We are living in an age where millions of colours became 256. Difference is the enemy. Generic culture hypnotises us all into generic patterns, where control is visibly invisible. Danger is replaced by fear. New means upgrade. Risk is obsolete. ”
Neville Brody https://designmanifestos.org/neville-brody-anti-design-festival-manifesto/
“We should not be interested in producing some nice and beautiful objects by computers… Reiterating the argument: I don’t see a task for the computer as a source of pictures for the galleries. I do see a task for the computer as a convenient and important tool in the investigation of visual and other aesthetic phenomena as part of our daily experience”
Frieder Nake https://www.bbk.ac.uk/hosted/cache/archive/PAGE/PAGE18.pdf
“We commit to taking back control over the ways we behave, live, and engage with data and its technologies… We refuse any code of phony “ethics” and false proclamations of transparency that are wielded as cover, as tools of power, as forms for escape that let the people who create systems off the hook from accountability or responsibility. We commit to a feminist data ethics that explicitly seeks equity and demands justice by helping us understand and shift how power works.”
Marika Cifor, Patricia Garcia, TL Cowan, Jasmine Rault, Tonia Sutherland, Anita Say Chan, Jennifer Rode, Anna Hoffmann, Niloufar Salehi, Lisa Nakamura. Feminist Data Manifest-No https://www.manifestno.com/
Balance:
“We saw that somewhere in the middle of these two extremes… was the perfect manifesto: at once direct and assertive, critical and self-aware, not taking itself or the future too seriously while being, beneath it all, deadly serious. That is what our provocation aims for: a manifesto that is neither too dogmatic nor too ironic. The world has enough of both.”
Julian Hanna, James Auger, Enrique Encinas
https://dl.acm.org/doi/abs/10.1145/3064857.3079141
“Rather than being radical by saying f**k the establishment, f**k gravity, f**k the neighbours, f**k the budget, f**k the context – we want to try to turn pleasing into a radical agenda. What if design could be the opposite of conflict? Not by ignoring it, but by feeding off it. A way to incorporate and integrate differences – not through compromise or by choosing sides, but by tying conflicting interests into a Gordian knot of new ideas.”
Bjark Ingels https://designmanifestos.org/bjarke-ingels-big-manifesto-30/
Conceptual
“Working with systems is more efficient because the application can be automated. Working with systems is more durable because the components can be optimized without having to overhaul the entire system. Working with systems enables teamwork, as it is based on objectively comprehensible rules. Thinking in systems makes empathy necessary for communication because design components have to be understood in context, as people will encounter them, which may be very different from how you encounter them. Thinking in systems creates a sense for responsibility, as your work affects the system as well as everyone and everything involved. Thinking in systems leads to the opportunity of criticism of systems because you realize that the system may be the problem, not its components. Not working or thinking in systems corresponds neither to our today’s communication networks nor to contemporary communication behavior.”
Martin Lorenz https://flexiblevisualsystems.info/manifest/
On, or near, Data Visualisation
“Do not glorify Aesthetics… Aesthetics are an important quality to many Information Visualization projects and a critical enticement at first sight, but it should always be seen as a consequence and never its ultimate goal… Avoid gratuitous visualizations …Don’t assume any visualization is a positive step forward. In the context of Information Visualization, simply conveying data in a visual form, without shedding light on the portrayed subject, or even worst, making it more complex, can only be considered a failure.”
Manuel Lima http://www.visualcomplexity.com/vc/blog/?p=644
““Cool” infographics promised us the key to master this untamable complexity and, when they inevitably failed to deliver on this overly optimistic expectation, we were left with gigabytes of unreadable 3D pie charts and cheap translucent user interfaces full of widgets that even Tony Stark or Minority Report’s detective John Anderton would have a hard time making sense of… we are left with a general audience that understands some of the tools needed to welcome a second wave of more meaningful and thoughtful visualization. We are ready to question the impersonality of a merely technical approach to data and to begin designing ways to connect numbers to what they really stand for: knowledge, behaviors, people.”
Giorgia Lupi http://giorgialupi.com/data-humanism-my-manifesto-for-a-new-data-wold
“It’s a rich panoply of ugly conceptually bankrupt, and morally, ethically and intellectually useless visualisations…”
Joanna Drucker https://vimeo.com/173460860
On individual expression
“THANK YOU for the screen shot. I was actually already aware that the type on my site is big. I designed it that way. And while I’m grateful for your kind desire to help me, I actually do know how the site looks in a browser with default settings on a desktop computer. I am fortunate enough to own a desktop computer. Moreover, I work in a design studio where we have several of them… This is my personal site. There are many like it, but this one is mine. Designers with personal sites should experiment with new layout models when they can. Before I got busy with one thing and another, I used to redesign this site practically every other week. Sometimes the designs experimented with pitifully low contrast. Other times the type was absurdly small. I experimented with the technology that’s used to create web layouts, and with various notions of web “page” design and content presentation. I’m still doing that, I just don’t get to do it as often… This redesign is deliberately over the top… We can’t focus so much on technology that we forget the web is often, and quite gloriously, a transaction between reader and writer.”
Jeffrey Zeldman https://designmanifestos.org/jeffrey-zeldman-web-design-manifesto/
“I didn’t set out to write it as an ‘anti-self-help’ book. Quite the opposite, really. I wrote it as ‘my truth’, I didn’t edit it, I just let it pour out… the manifesto, ultimately, is about embracing ‘failure’, looking for the excitement and potential within that – you know – rather than being in a state of constant frustration/fury/misery because you do not have what it is you think you want; it is about embracing what you do have, even if that seems like s**t.””
Scott King https://www.cornerhousepublications.org/publications/the-debrist-manifesto-scott-king/
Other readings…
Ethical by design - https://pure.ulster.ac.uk/ws/files/11632676/p51-mulvenna.pdf
Towards an urban design manifesto - http://orcp.hustoj.com/wp-content/uploads/2015/10/Toward-an-urban-design-manifesto.pdf
Re-constrained design - https://dl.acm.org/doi/abs/10.1145/3064857.3079141
Me-ifestos - https://www.gicentre.net/news/2022/10/16/new-paper-me-ifestos-empowerment-for-teaching-amp-learning
2024-02-26
You will produce a 1200 word ‘design manifesto’ that describes/explains/states your approach to data visualisation and your relationship with methods, concepts and/or values that are important to your practise.